Principles and Practices
Website Designing and Hosting:-
For this week assignment I have to create a website to document all of our work during the course and upload it using Git. I had zero knowledge in website designing.
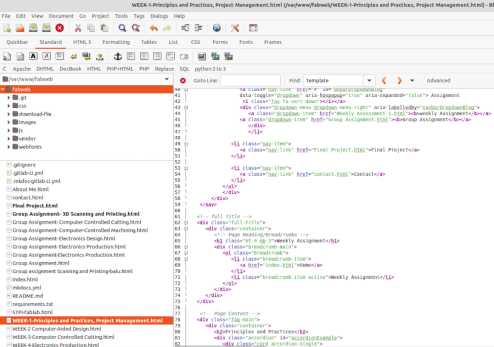
i use Bluefish a very flexible text editor. I am a Networking and Security professional unfortunately i have never been tried to learn about website development however i have been hosted website so many times in window and linux web server using Apache and IIS. I get opportunity to take fab academy Diploma course which has given me idea to learn how to develop website. The template has been downloaded after searching so many templates from online and customize as per my requirement for
fablab training program. https://www.w3schools.com/ website helps very much for editing and customizing the template.
Bluefish editor
Bluefish is a free software advanced text editor with a variety of tools for programming and website development. It supports coding languages including HTML, XHTML, CSS, XML, PHP, C, C++, JavaScript, Java, Go, Vala, Ada, D, SQL, Perl, ColdFusion, JSP, Python, Ruby and shell. Wikipedia
Downloaded the tool Bluefish editor
http://bluefish.openoffice.nl/index.html.
I have been going through YouTube
https://www.youtube.com/watch?v=JFmikr-upv0
https://www.youtube.com/watch?v=Oh6Zm6kAjYI
I found for Linux platform the bluefish editor is good one which is provided most of features for web designing. Bluefish is a powerful editor targeted towards programmers and web developers, with many options to write websites, scripts and programming code. Bluefish supports many programming and markup languages. It was a pretty good introduction to html and css and from this point i was able to get started and make my own website.
For repeated Website page designing and updating It need to verify for document uploaded properly or not I have locally hosted my website with using free and open-source cross-platform web server software Apache HTTP Server. https://httpd.apache.org/. The Apache HTTP Server, colloquially called Apache, is a free and open-source cross-platform web server software, released under the terms of Apache License 2.0. Apache is developed and maintained by an open community of developers under the auspices of the Apache Software Foundation. The Apache web server is one of the most popular web servers available for both Windows and Linux/UNIX. At the moment,
it is used to host approximately 40% of websites. It is also often described as one of the most secure web servers.
Google Doc to html conversation:-
It seems Google Docs no longer allows users to export HTML. I've tried "Download as" > "Web page (.html, zipped)" The clean html format code are getting .html file, there will no need of editor. Automatically the code is generated which is good for beginner but one issue arise for picture alignment and picture ordering and rebuilding of site again if needed for update
So I was trying with editor but another website which helps more for quick and faster easy html code formation is https://wordtohtml.net/. For every day activity I was noting in word file which is needed for preparing website content, I just copy the content from .doc file and past in the website converter work place area it automatically convert my desire code which only need to past
in editor work place and save it working fine and easy time saving.
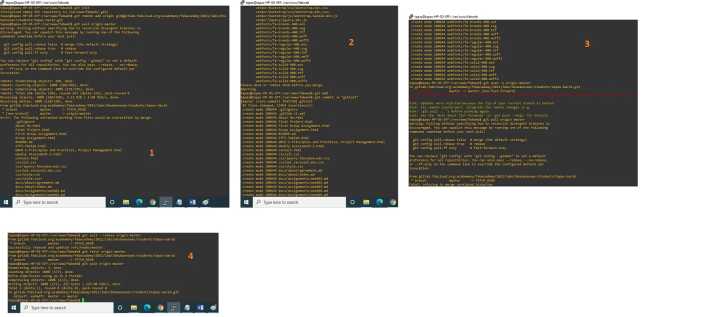
Asciinema
I usually used Ubuntu for recording of my cli activity my instructor suggested for asciinema which is a free and open source solution for recording terminal sessions
and sharing them on the web. It aims to be a “go to” place for every command-line user who wants to share their skills
with others. My account https://asciinema.org/~tapas2021
Some of important code Example in HTML which required frequently for fab activity
Playing a YouTube Video in HTML
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY">
</iframe>
HTML Video
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
Space optimisation for uploading image and video:-
I need to upload the screen print and capture picture of my activity in fablab assignment work to the git lab of fab academy of my repository but there is limitation for uploading of data size if its more it’s not acceptable for acquiring more space. I see that picture and video are taking more space size to overcome this problem I go through the Google it’s found website i.e. https://base64.guru/
- No need to upload raw image
- Only convert image to base64 code and put in html code.
- Multiple web request will not generate for picture and content, website site will be faster.
- But disadvantage is I have found some time its showing problem in mobile and lower version of browser.
Display an image/video from base64 code in HTML:-
-
Though the https://wordtohtml.net/ website it can convert very content to html even image to base64 Image can be PNG, JPG, JPEG or GIF
- The video can also done in same procedure 1st convert video to base64 https://www.askapache.com/online-tools/base64-image-converter/
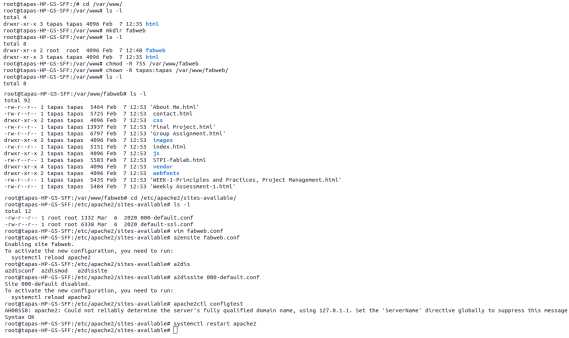
Hosting website in local host for testing:-
I use Apache HTTP Server for web hosting for my ubuntu system which is a free and open-source web server that delivers
web content through the internet. It is commonly referred to as Apache and after development, it quickly became the most popular HTTP client on the web. https://httpd.apache.org/
Update your local package index:
sudo apt update
sudo apt install apache2
src="https://www.youtube.com/embed/tgbNymZ7vqY">
</iframe>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
Though the https://wordtohtml.net/ website it can convert very content to html even image to base64 Image can be PNG, JPG, JPEG or GIF
sudo apt update
sudo apt install apache2